One who have got some exposure on USD, would have definitely observed the big “Condition” box in Action Calls & Window navigation rules (and may be any other entities as well which I haven’t observed so far) where we can mention condition expression which will be evaluated at the run time. Based on the result the corresponding Action call or WNR will execute further.
A very simple example as shown below means - Execute the Action call only if it is “Account” session

The idea of this post is to explore what else we can use as conditions ? It turned out pretty nice experiment - One can use almost all JS functions. Except the once which are dependent on Browser object (i.e. Window, Navigator, Screen, History and Location).
Let me quickly go with some examples so that you will have some idea on what I’m trying to say over here.
NOTE: All the below example conditions are tested in debugger view and found working fine.
Ex1: Execute Action call only if the Contact’s Country is USA/US/United States/United States Of America
A very simple example as shown below means - Execute the Action call only if it is “Account” session

The idea of this post is to explore what else we can use as conditions ? It turned out pretty nice experiment - One can use almost all JS functions. Except the once which are dependent on Browser object (i.e. Window, Navigator, Screen, History and Location).
Let me quickly go with some examples so that you will have some idea on what I’m trying to say over here.
NOTE: All the below example conditions are tested in debugger view and found working fine.
Ex1: Execute Action call only if the Contact’s Country is USA/US/United States/United States Of America
var cntry="[[contact.address1_country]+]".toLowerCase(); cntry=="us" || cntry=="usa"|| cntry=="united states"||cntry=="united states of america"
Note the usage of “toLowerCase()” which is a javascript function, basically we are converting the country in lower case first and then comparing it against the possible values.
Ex2: Execute Action call if the First 2 letters of Customer’s post code is “AB” (I know that sounds a crazy requirement )
)
Ex2: Execute Action call if the First 2 letters of Customer’s post code is “AB” (I know that sounds a crazy requirement
"[[contact.address1_postalcode]+]".substring(0,2)=="AB"
Observe the usage of Substring, which again is a JS function.
In the same way we can use all other string related functions like indexOf, length, search, match, split, trim etc. Its all just your requirement and find out which one would work for you.
Apart from string functions, Date functions also fulfill some nice requirements.
Ex3: Consider a requirement, If the customer is Created before 2010 then open X lob application else open Y lob application. Isn’t it sounding like a valid requirement ? Lets see how we can achieve this with conditions.
Note: As the main concentration is on Conditions in this post, I’m not going to explain how do we create action calls, associate to events etc over here. Refer Neil’s blog where you can find numerous examples on this front.
Create 2 action calls to navigate X & Y Applications. The condition for X application should be
In the same way we can use all other string related functions like indexOf, length, search, match, split, trim etc. Its all just your requirement and find out which one would work for you.
Apart from string functions, Date functions also fulfill some nice requirements.
Ex3: Consider a requirement, If the customer is Created before 2010 then open X lob application else open Y lob application. Isn’t it sounding like a valid requirement ? Lets see how we can achieve this with conditions.
Note: As the main concentration is on Conditions in this post, I’m not going to explain how do we create action calls, associate to events etc over here. Refer Neil’s blog where you can find numerous examples on this front.
Create 2 action calls to navigate X & Y Applications. The condition for X application should be
//Condition for X Application
new Date("[[Contact.createdon]+]").getYear()<=2010
//Condition of Y application
new Date("[[Contact.createdon]+]").getYear()>2010
Observe how we have converted the CreatedOn field in to Date and then took the Year part of the date.
Ex4: Lets say the requirement is, If the contact is created in last 30 days then Open “Recently_Created_Contact_Billing_LOB Application”. Not so crazy requirement, Isn’t it ? Lets see how the condition looks like for this.
Ex4: Lets say the requirement is, If the contact is created in last 30 days then Open “Recently_Created_Contact_Billing_LOB Application”. Not so crazy requirement, Isn’t it ? Lets see how the condition looks like for this.
new Date("[[Contact.createdon]+]") >=new Date().setDate(new Date().getDate()-30)
In the first look it might be looking slightly complex but all we are doing is, removing 30 days from today and forming a new Date which we are comparing against contact created date.
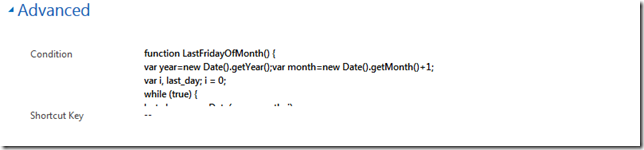
Ex5: One final example. This time with out any replacement parameters and pure javascript methods. Scenario – On the Last Friday of the month, When ever agent opens USD display a message saying “Today is Last Friday, Don’t forget to update Timesheets & Leaves”. If you see here, This is a generic message to user w/o any session/replacement parameters. Lets see the how the condition looks like.
Ex5: One final example. This time with out any replacement parameters and pure javascript methods. Scenario – On the Last Friday of the month, When ever agent opens USD display a message saying “Today is Last Friday, Don’t forget to update Timesheets & Leaves”. If you see here, This is a generic message to user w/o any session/replacement parameters. Lets see the how the condition looks like.
function LastFridayOfMonth() {
var year=new Date().getYear();
var month=new Date().getMonth()+1; var i, last_day; i = 0; while (true) { last_day = new Date(year, month, i); if (last_day.getDay() === 5) { return last_day; } i -= 1; }
};
LastFridayOfMonth().getDate()==new Date().getDate()
Well, The condition might be looking like a beast. But the point to note over here is it is not just single line statemetns rather we can even create big functions which does some crazy caluclations as part of our conditions. (ps: the code for LastFridayOfMonth function is found with some random googling, not pretty sure how far it is working correctly – please test once again if you want to use it).
That’s it for now. Hope this post helps in gaining some idea on how we can use Javascript in conditions. You just need to figure out what function would help you and start using !!
HAPPY NEW YEAR , Probably my last post for the year, See you next year
, Probably my last post for the year, See you next year 
ps: If you find any limitations in using any JS function, it would be nice if you can post it in comments. Helps others also with limitations.
That’s it for now. Hope this post helps in gaining some idea on how we can use Javascript in conditions. You just need to figure out what function would help you and start using !!
HAPPY NEW YEAR
ps: If you find any limitations in using any JS function, it would be nice if you can post it in comments. Helps others also with limitations.







2 comments
very informative...thanks for sharing
ReplyGood one Srikanth..
ReplyPost a Comment
Hey, dont forget to leave your name if your giving comment as anonymous user :)